Overview
This is a Beta Release feature. Configuration and functionality may be modified before formal release.
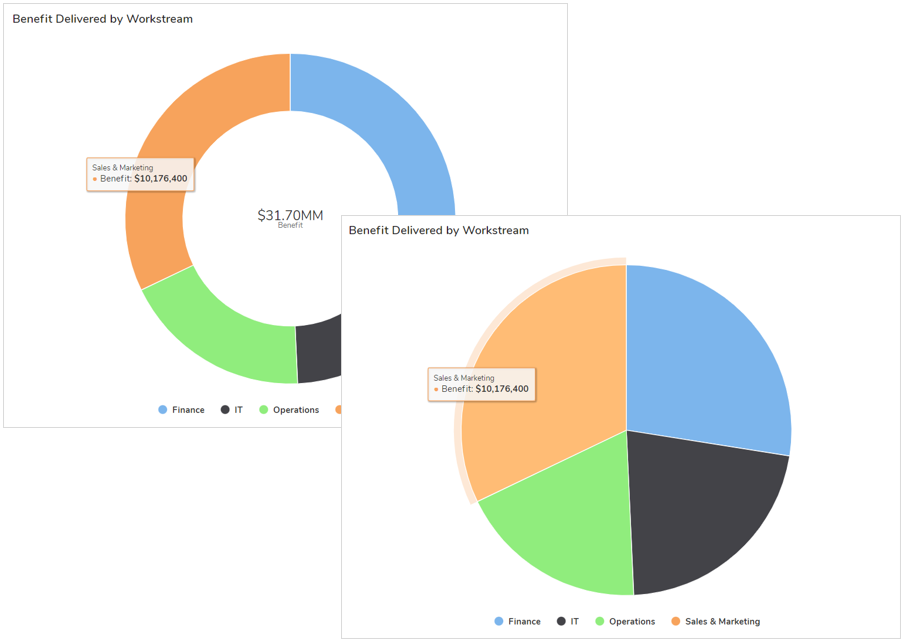
A pie or donut chart is a circular statistical graphic which is divided into slices or sections to illustrate numerical proportion. The Pie Chart section can be added to a layout, dashboard, or presentation and can be used to display either a Pie or a Donut chart.

When reviewing pie charts, you can:
- Filter content on the pie by clicking on the data series displayed in the chart legend. This will toggle inclusion of the data series in the pie.
- Hover over any section of the pie to view a summary of the section’s data.
- If enabled, click on a section to drill down into a view of the data included in the section’s aggregated value.
To include a Pie Chart section in your solution:
- On a template, Dashboard or Presentation while in Configure mode, click Add Section.
- Select the Category of the Pie Chart section (this is configurable but is typically: Visualizations).
- Click on the Pie Chart option to add it to the layout.
- Switch to Configure edit mode and then click on the Settings gear in the top right corner of the section to open the Settings modal.
- Modify the settings and Save.
Section
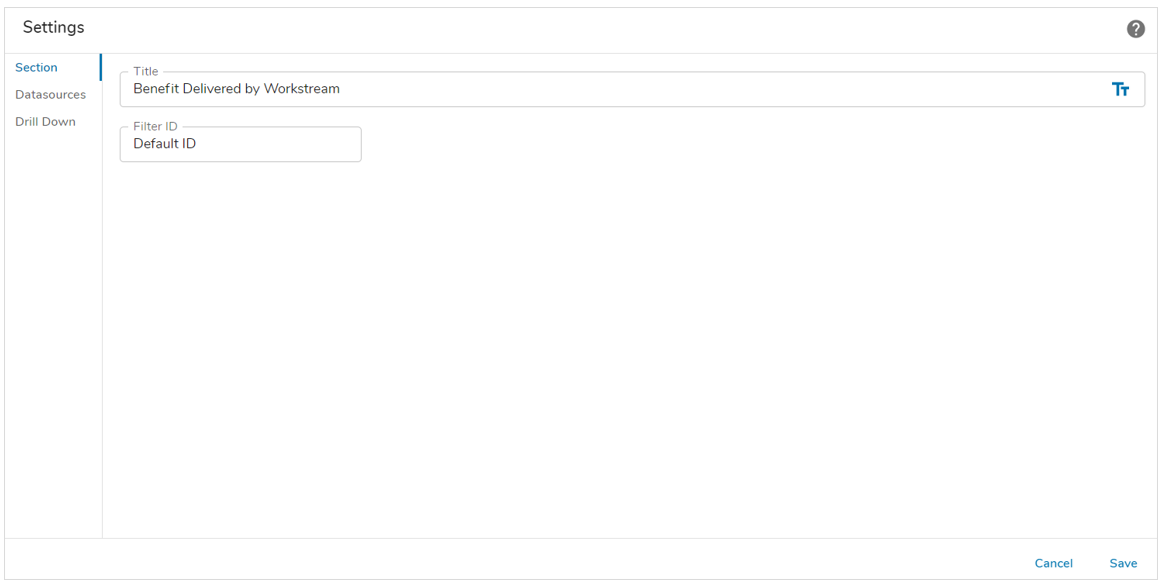
The Section settings define basic information about the Pie Chart.

- Title: A section title is optional. If there is no title, the Pie Chart contents will fill the full section real estate. Toggle between a text value or an expression resulting in the title by clicking on the text/expression icon at the right of the field.
- Filter ID: This setting is optional. If a Filter section is included on the same managed layout, the Pie Chart can reference the Filter section. Any values entered on the filter section can be applied to the Pie Chart content.
- Note: If you include a Filter section, all filter fields from the Filter section must be mapped as filters for the Pie Chart. I.e., if you map only a subset of the Filter section fields, the Pie Chart will not react to the Filter section values.
Datasources
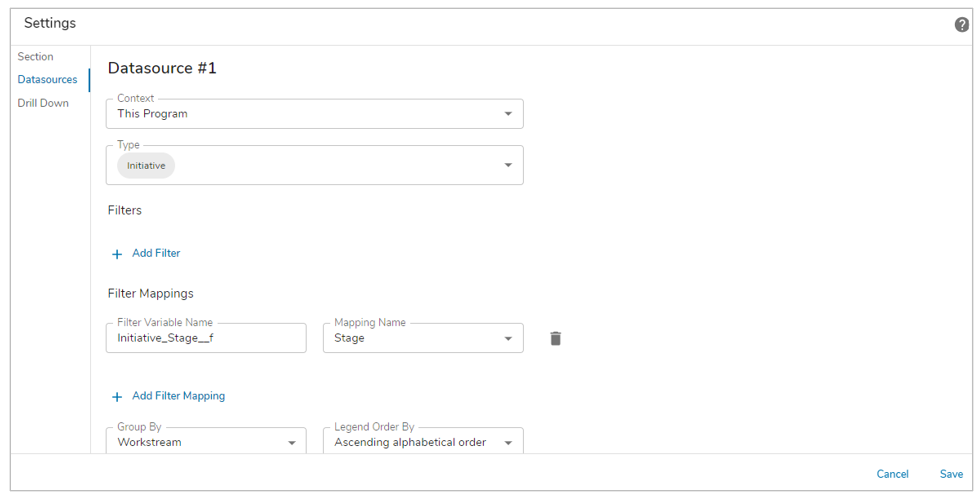
This section defines the data to be included. Begin by clicking the Add Datasource button to configure the data source for the pie / donut chart.

- Context: Defines the scope of content to be included in the Pie Chart.
| This <work item> | Descendants of the current work item will be retrieved into the pie chart. |
| From An Ancestor | Allows for section of an ancestor template. Descendants or Associations of the ancestor work item will be retrieved into the pie chart.
Note: This option will not be available if there are no ancestors for the current template. |
- Type: Defines the descendant template(s) or back reference association(s) whose instances will populate the pie chart.
Note: When multiple template types are selected the attribute dropdowns are limited to shared attributes between the templates.
Filters
Defines filters that are applied to the retrieval of data for the pie chart. I.e., this filter is included in the database query to apply an initial filter to the retrieved content.
- Type: Defines the data type of the attribute which will be used for the filter logic. The selection made in the Type setting determines the options available in the Filter API Name field and determines which other settings are available.
- Filter API Name: The attribute whose value will be compared to the filter logic.
- Type = Text
- Default Filter Value: The value that must be matched to retrieve a record. Toggle between a text value or an expression resulting in the filter value by clicking on the text/expression icon at the right of the field.
- Type = SingleSelect
- Default Selection: The value that must be matched to retrieve a record.
- Type = MultiSelect
- Click the plus button to add filter fields. The filter criteria defined for a MultiSelect are applied as an “or” filter. Returned records must match at least one of the criteria but do not need to match all of the criteria.
- Option Value: The value that must be matched to retrieve a record.
- Type = Date
- Start Range Date: Toggle between a date value or an expression resulting in the date filter value by clicking on the text/expression icon at the right of the field. Returned work items must have a date value later than the value in this field. Note: a filter value must be entered into the End Date Range setting in order to define the date range.
- End Range Date: Toggle between a date value or an expression resulting in the date filter value by clicking on the text/expression icon at the right of the field. Returned work items must have a date value earlier than the value in this field. Note: a filter value must be entered into the Start Date Range setting in order to define the date range.
- Notes
- For Text, SingleSelect, and MultiSelect, when comparing against a name/value picklist attribute, the default comparison will be against the Name.
- For SingleSelect and MultiSelect, do not include quotation marks around your entered text.
- Add Filter button: Click this button to add additional filters. All defined filters must be satisfied to retrieve a record.
Filter Mappings
If a Filter ID was specified on the Section settings, the Filter Mappings section enables you to map the filter variables form the Filter section to the attributes that they should be applied to. I.e., define the attributes that will react to user-entered filter values.
- Note: If you include a Filter section, all filter fields from the Filter section must be mapped as filters for the Pie Chart. I.e., if you map only a subset of the Filter section fields, the Pie Chart will not react to the Filter section values.
If a Filter ID was not specified, the Filter Mappings section enables you to map the page filter variables to the attributes that they should be applied to. I.e., define the attributes that will react to the page filter values.
Whether a filter section or from page filters, the filter settings are:
- Filter Variable Name: Identified the page filter variable that the attribute will react to.
- Mapping Name: Defines the attribute that will be used to filter the content returned to the chart.
- Add Filter Mapping button: Click this button to add additional filters.
Datasource Fields

Each of the fields on the datasource for the Pie Chart are described below.
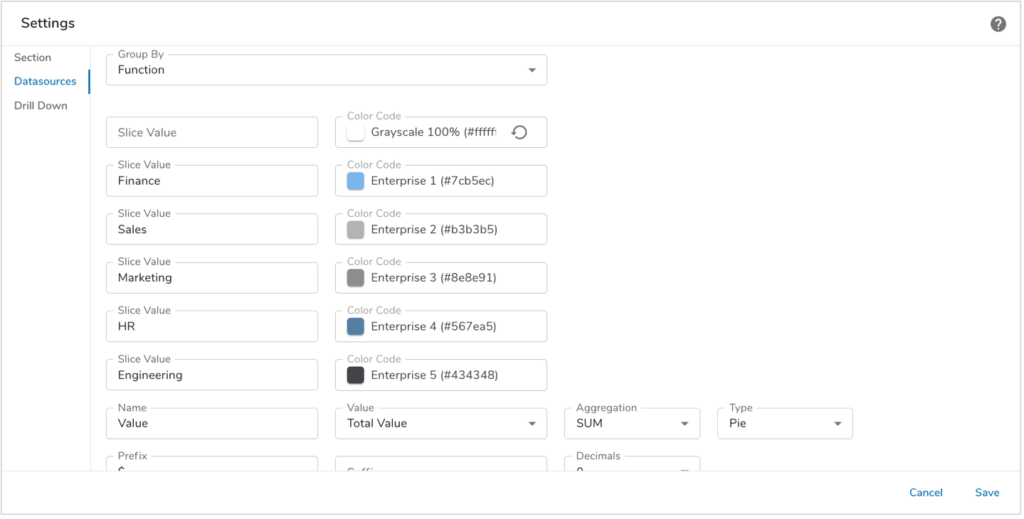
- Group By: Provides a picklist of available attribute names based on the Descendant or Association API Name Type setting on the Datasource. This selection determines the value to be used to group the slices of the pie / donut chart.
- Note: If the selected Group By option is a Icon Name Value pick list, the options for the pick list will be displayed with the colors defaulted to the colors configured for each pick list icon option. If the selected Group By option is any other type of pick list, the options for the pick list will be displayed with colors defaulted to the enterprise color palette. For any type of pick list selected as the Group By option, the defaulted colors can be replaced. Any other type of attribute selected as the Group By option uses the color palette defined for the enterprise and the colors cannot be modified.
- Name: Defines the label of the Value to be shown in the Pie Chart when you hover the mouse over a slice of the pie/donut.
- Value: Provides a picklist of available attribute names based on the Descendant or Association API Name Type setting on the Datasource.
- Aggregation: Provides a picklist of aggregation options (i.e., SUM, MIN, MAX, COUNT, AVG). This setting defines how data associated with the selected Value is calculated and displayed on your pie chart.
- Type: Select the type of chart you’d like to have displayed (Donut, Pie).
- Prefix: Define a prefix for the aggregated value displayed when you hover over the sections of your pie chart. In the example provided below, the prefix is: “$”.

- Suffix: Defines a suffix for the aggregated value displayed when you hover over the sections of your pie chart. In the example provided below, the suffix is: ” USD”.

- Decimals: Defines the number of decimal places to include for the aggregated value on your chart. (Note: if you set Aggregation = COUNT, Decimals should be 0)
Drill Down
When Drill Down is enabled, users can click on a slice of the pie or donut to see a view of the data included in the slice’s aggregated value. To enable drill down, select the checkbox on the Drill Down tab of the Settings dialog.
The example below demonstrates how selecting a chart value will open the Drill Down dialog which displays the initiatives that are contributing to the benefit value. Each initiative is hyperlinked and will open in a new tab.
