Shibumi provides an out-of-the-box status attribute and status icon to reflect the current stage and Red, Yellow, Green status of a work item. App/Template Admins can include these attributes in Forms or Lists/Views on templates.
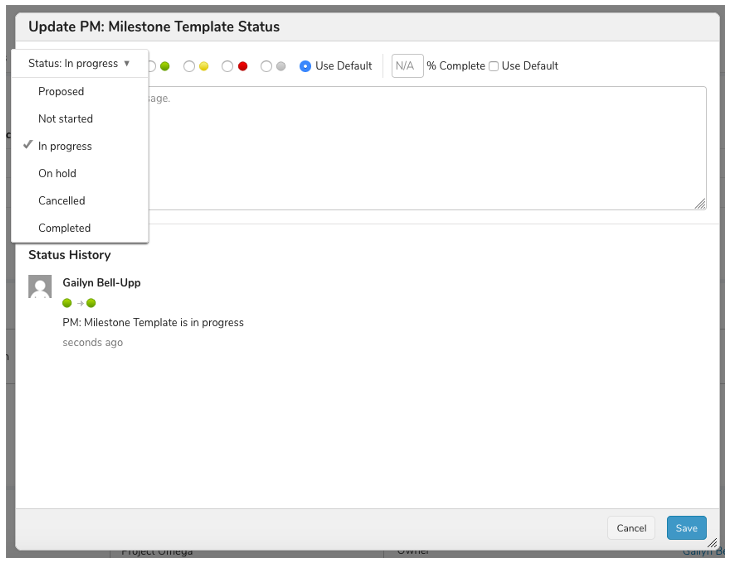
Users can set the Status and Status Icon for an item by clicking on the Status Icon anywhere it’s displayed to open the Update Status dialog. This allows you to:

- Set the Status for the item using the drop-down list in the top left corner. The options available will depend on the Template type.
- Set the Status Icon for the item. Several factors determine the Status Icon:
- By default, the item’s Status, Due Date and children Status Icons drive the Status Icon, specifically:
- The item’s Status is the main driver for the Status Icon. Each Status value for a template can have a different Status icon.
- If the item’s Due Date is in the past, the item is overdue and will have a red Status Icon (provided it has an active status, i.e. not On Hold, Cancelled, etc.)
- If a parent item has a child item that for any reason has a red Status Icon, the parent’s Status Icon will be yellow (again, provided it has an active status, i.e. not On Hold, Cancelled, etc.)
- Users with admin rights can manually override the status icon by explicitly selecting a color in the Update Status dialog
- By default, the item’s Status, Due Date and children Status Icons drive the Status Icon, specifically:
