Overview
Attachment Attributes provide the ability to upload a file such as an image, PDF, or document. The attachment will function as a downloadable hyperlink when displayed in Tables or Forms. Image Sections can be configured to display Attachments that are saved as common picture formats (PNG, JPEG, etc.).
Creating an Attachment Attribute
To add a new Attachment Attribute:
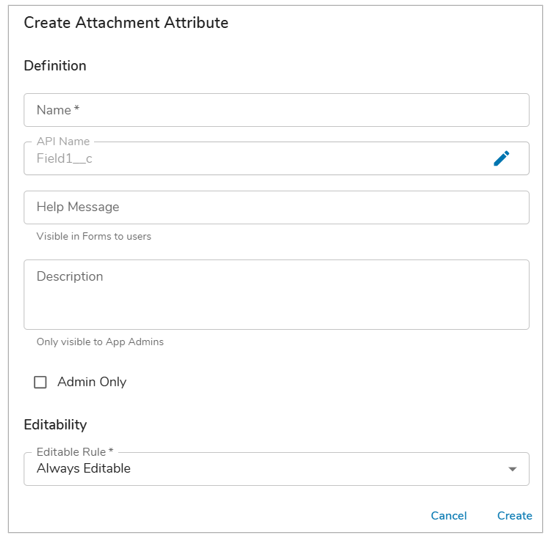
- On a Template Data Panel, click Create Attribute and select Attachment.
- Enter a Name. The API Name will be auto-generated based on your input.

- (Optional) You can define a Help Message to display for the attribute and a description for the attribute visible to App Admins.
- You can define the attribute’s inclusion in dashboard/presentation configurations by checking the ‘Admin Only’ checkbox. In doing so, only App Admins can see the attribute within Add Field / Add Column / section configuration dialogs.
- i.e.; If an end user creates a dashboard and adds a View, Admin Only attributes would not be available in the Add Column dialog.
- Note: Out-of-the-box attributes cannot be set to Admin only.
- (Optional) Set an editability rule for the Attachment Attribute
- Click Create.
Adding a File to an Attachment Attribute
To add a File to an Attachment Attribute, follow the steps below:
- On a Form, select the edit (pencil) icon on the Attachment Attribute.
- The Attachment Attribute will then display an upload button with its respective name, as well as a Clear button to clear out the existing file.
 Note: The example screenshot is of an Attachment Attribute named Logo Display.
Note: The example screenshot is of an Attachment Attribute named Logo Display. - Select the upload button to open a File Explorer window, choose the file you want to upload and select ‘Open’
- The File Name will now be displayed between the upload and the Clear buttons.
 Note: The Clear button will clear out the file, resulting in the Attachment field to display blank. While selecting the upload button will replace the existing file with the new file. Each Attachment Attribute can only hold one file at a time.
Note: The Clear button will clear out the file, resulting in the Attachment field to display blank. While selecting the upload button will replace the existing file with the new file. Each Attachment Attribute can only hold one file at a time.
Using an Attachment in an Image Section
Attachment Attributes can be used by Image Sections to display images uploaded via Attachment Attributes. Rather than displaying the same static image on all instances of a template, pointing to an Attachment Attribute allows the section to display a unique image on each instance. The Image Section will only display Attachments uploaded in common picture formats (PNG, JPEG, etc); it will not display other attachments like PDFs or documents.
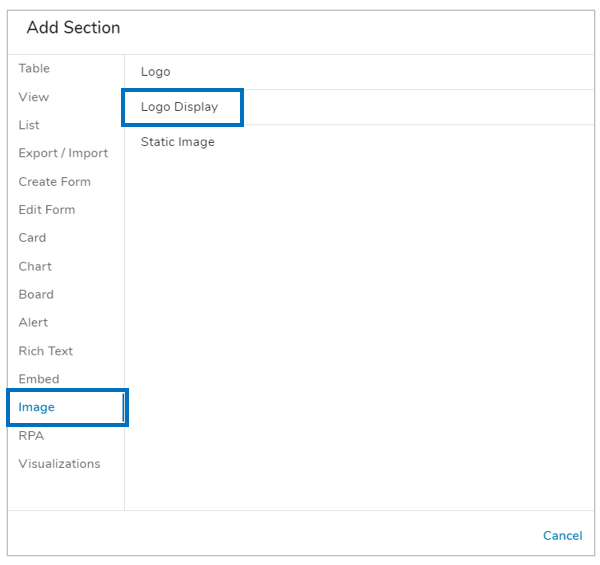
- On a Layout in Design mode, open the Add Section dialog and select Image. You will see any Attachment Attributes represented in the list of available options in addition to the default Static Image.
- Select the intended Attachment Attribute name from the list. An Image section will be added to the Layout.

- Any image file that is entered into the specified Attachment Attribute will be displayed in the Image section. This Image section will auto-update anytime a new image file is entered into the Attachment Attribute.
Note: Changing the Image file within the Image section will update the Attachment Attribute to match.
