Overview
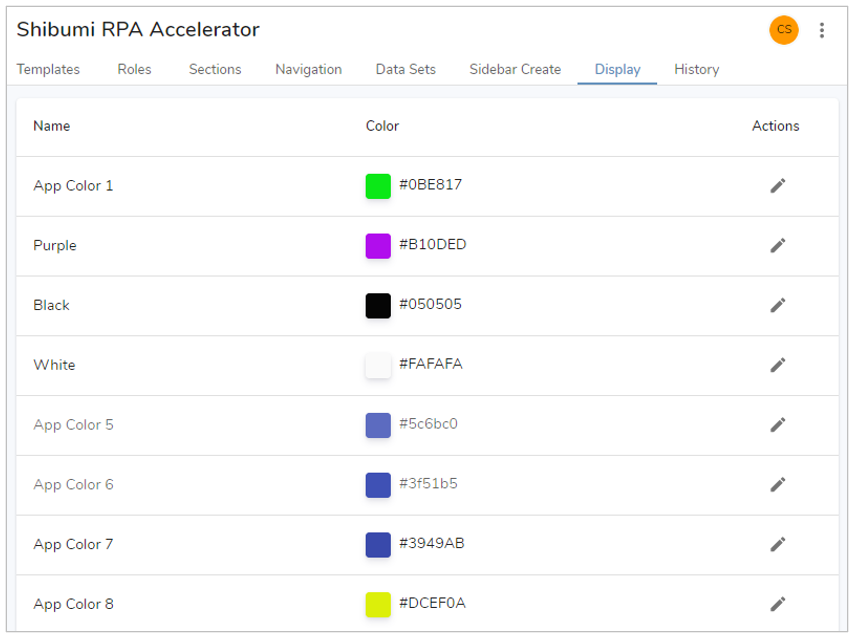
On the Display Tab, App Admins can name and define additional colors for use within section color configurations in the App. Each color row has a name, the hex code of the color, and an edit button.

Enabling App Colors
In order for the App Colors to be displayed as an option in a Color drop-down on a section, they must first be defined by an App Admin.
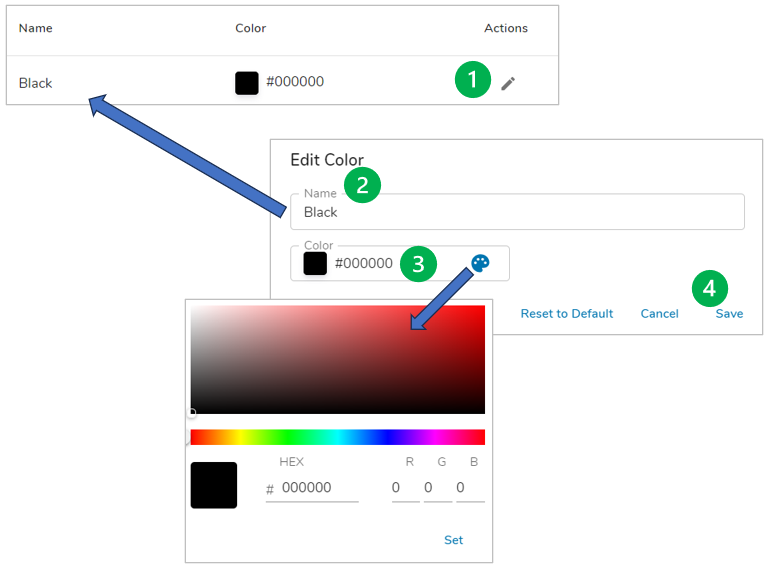
- On the Display tab in your App, select the pencil (edit) icon under the Actions column for the App Color you would like to enable.
- (Optional) Edit the Name that will be displayed for the App Color.
- Enter the hex code in the color field, or choose from the palette by selecting the icon and clicking ‘Set’.
- Choose ‘Save’ to enable the App Color in the App.

Utilizing App Colors
When App Colors have been enabled in an App, they will be available for selection as the color for Card sections. A few key things to note when using App Colors within your solution:
- When an App Color is updated by an App Admin, the change will be displayed on the Card immediately.
- When an App color is reset to default (disabled), the Card will update to display the original default color for the end users immediately. On the template, the color that has been disabled is no longer displayed as an option.
- On App Upgrade, all App Colors prior to upgrade will be overwritten.
