Overview
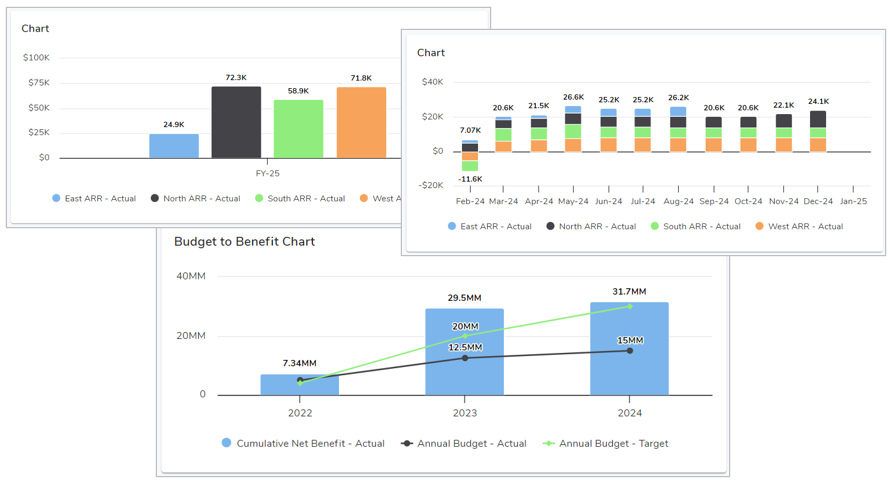
The Metric Timeframe Chart displays metric data over a period of time. The following chart types are available in the Metric Timeframe Chart:
- Stacked Column & Line
- Stacked Column
- Column
- Line
- Column & Line

When reviewing charts, you can:
- Filter content on the chart by clicking on the data series displayed in the chart legend. This will show or hide the data series in the chart.
- Hover over any data series in the chart to view the values for that time period (especially helpful in stacked charts).
- Export your chart as a PNG file by selecting the settings gear on the section and choosing the “Export” option.
Adding a Chart
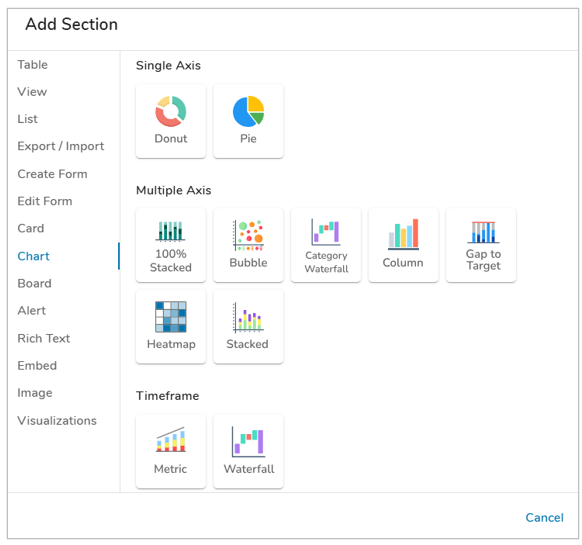
- On a layout in Configure mode, open the Add Section dialog.
- Select the Chart option from the left panel.
- Choose the Metric option under the Timeframe category, the Chart will be added to the layout.

Configuring Metric Chart Settings
After successfully creating a new Chart section, follow the steps below to fully configure your new Chart section. These options can be edited on an existing Chart section via the Settings dialog while in Configure mode on a Layout.
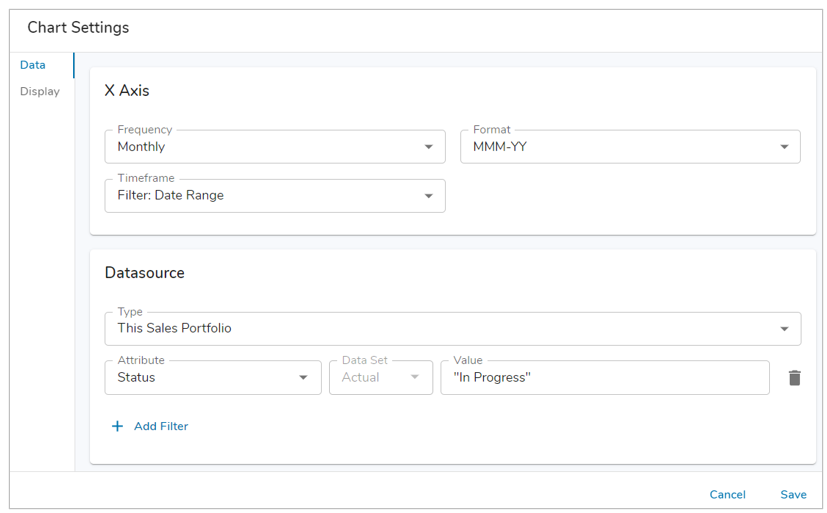
Data
- Click the Settings icon (gear) on the Section Controls of the Chart to open the Settings dialog.
- Select the Frequency for the data to be displayed on the X-Axis (Daily, Weekly, Monthly, Quarterly, Yearly).
- Choose a date Format (ex. MM-YYYY or FY-YY). Daily frequencies will show the full date. Weekly frequencies will show the full start date of the week.
- In the Timeframe drop-down menu, choose Custom date, a configured Date Range Page Filter, or from an available preset option.
- Note: Available Timeframe preset options are equal to or greater than the defined metric Frequency. E.g., a Quarterly metric will only have Quarterly and Yearly preset options available for the Timeframe selection.
- If ‘Custom’ is chosen for the Timeframe, Start and End Date fields will be visible to enter expressions for the desired dates (ex. Program_Start__c to Program_End__c or “2025-01-01”, etc.).

- Define the Datasource: the template(s) where the metrics are defined. In the Type field, open the drop-down menu to see all available templates. Select one or more templates to define the type. Note: Selected template types must share the same Metrics to be displayed on the Chart.
- Optionally, locked Filters can be set when configuring a Chart section. These filters will apply to all content in the Chart and cannot be seen or edited by end users viewing the Chart. Page Filters can be referenced using the injected expression syntax: {!toFilter(API_Name__f)}. Refer to the Page Filtering article for more details on configuration.
- The Attribute drop down menu will show attributes from the template(s) type selected. Select an Attribute.
- If the Attribute has Data Sets enabled, define the Data Set. Otherwise it will default to ‘Actual’.
- Enter a value into the Value field. Filtering syntax can be found here.
- Add another filter by clicking Add Filter.
- Remove a filter by clicking the trash icon next to the filter.
Display
On the Display tab, you’ll select the type of Chart to display, the metric values to display and their data set(s), format the values, and configure additional chart display options.
When you select a Chart type, the Value options will change depending on the Chart Type selected. For the Stacked Chart types, you must select a grouping method (Metric Name, Item Name, Associations, Pick Lists or Checkboxes).
Follow the steps below to configure the Chart Display:
- Select a Chart Type.
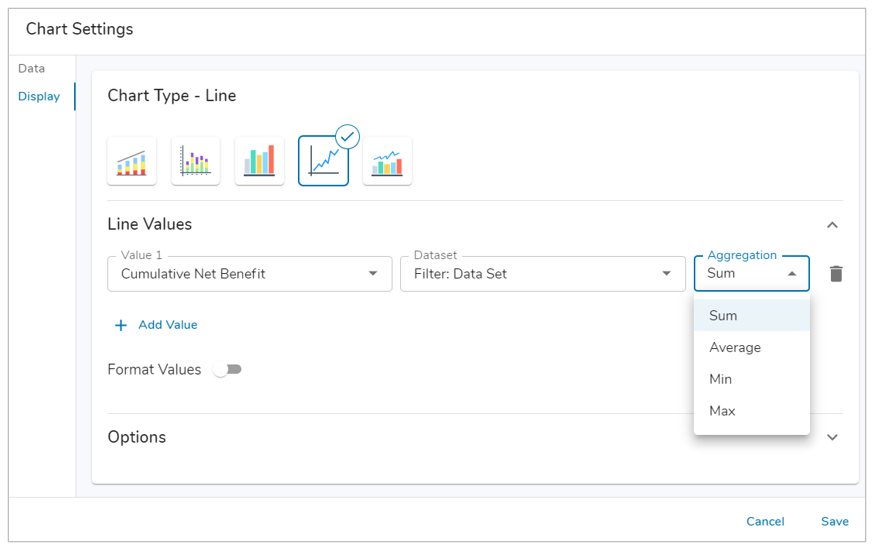
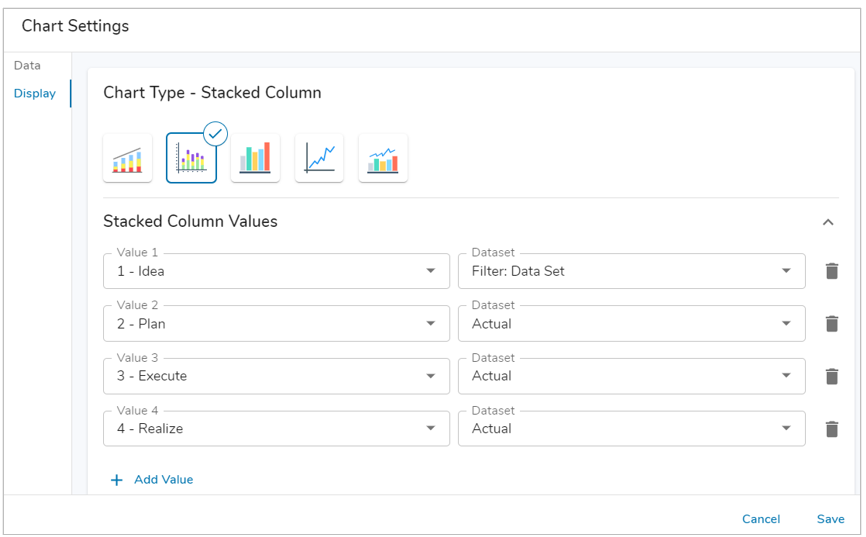
- Add one or more values to display in the Chart. Start by selecting a Metric from the Value 1 drop-down menu, then define which Data Set will be displayed for the Metric. Finally, choose from one of the available value aggregation options (Sum, Average, Min, Max).
 Notes:
Notes:
- You can select an existing Data Set Page Filter within the Data Set dropdown.
- Stacked Column Charts are always summed.
- Add additional Values by selecting the Add Value button, you can also remove values by clicking on the trash can icon next to a value.

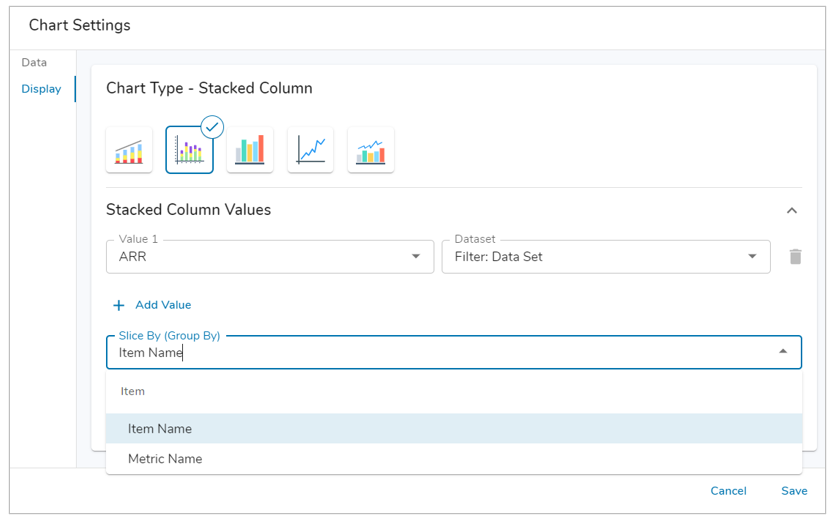
- (If Chart Type is Stacked Column or Stacked Column and Line) Define the Slice By (Group By) from the drop-down menu. This setting determines the stacks of the column. It is locked to Metric Name if more than 1 value is selected. For a single metric, you can slice by Association, Item Name, Pick List or Checkbox.
- Sliced by Association: Enable the ‘Label for Empty Values’ checkbox to include items with empty Association values and define their Chart Label & color.
- Sliced by Pick List: Pick List options can be re-ordered by clicking and dragging on the grabber icon. Individual Pick List options can be disabled from being displayed in the Chart/Chart Legend by de-selecting the checkbox left of the Value. Labels and colors can be modified as well.
- Sliced by Checkbox: Options can be re-ordered by clicking and dragging on the grabber icon. Labels and colors can be set as well.
- When slicing by an Item Name or Association, the Out-of-the-box Color attribute will be used for the respective work item’s value in the chart.

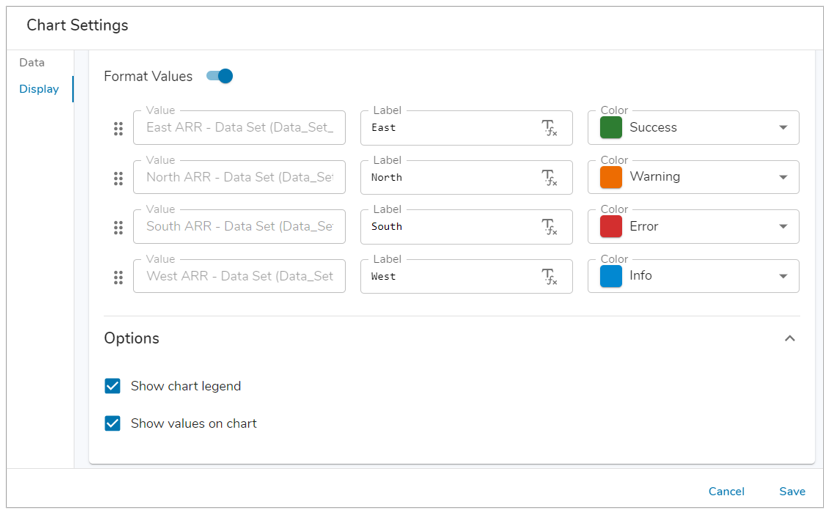
- Enable the Format Values setting to customize the display Label and the Color for each individual Value on the Chart. An injected expression can be used to set the value label. Note: You cannot format the label or color of Stacked Columns sliced by Associations or Item Name.

- Under the Options accordion, you can define whether the Chart will have a legend, and if the chart values are displayed at all times.
- Save and Publish your changes.
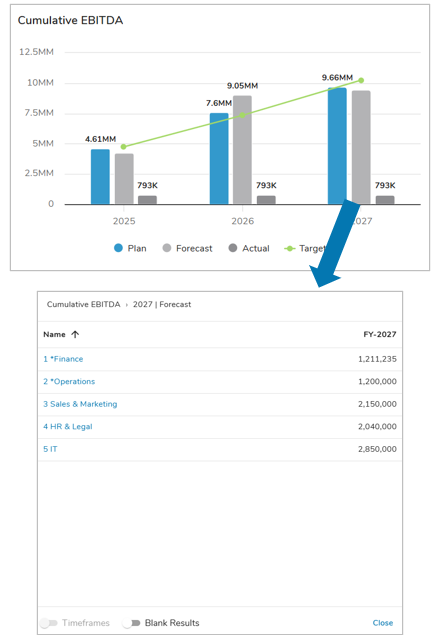
Drill Down
Drill Down is always enabled on all Metric Timeframe Charts, displaying a table of work items based on the selected column, column slice, or line.