Overview
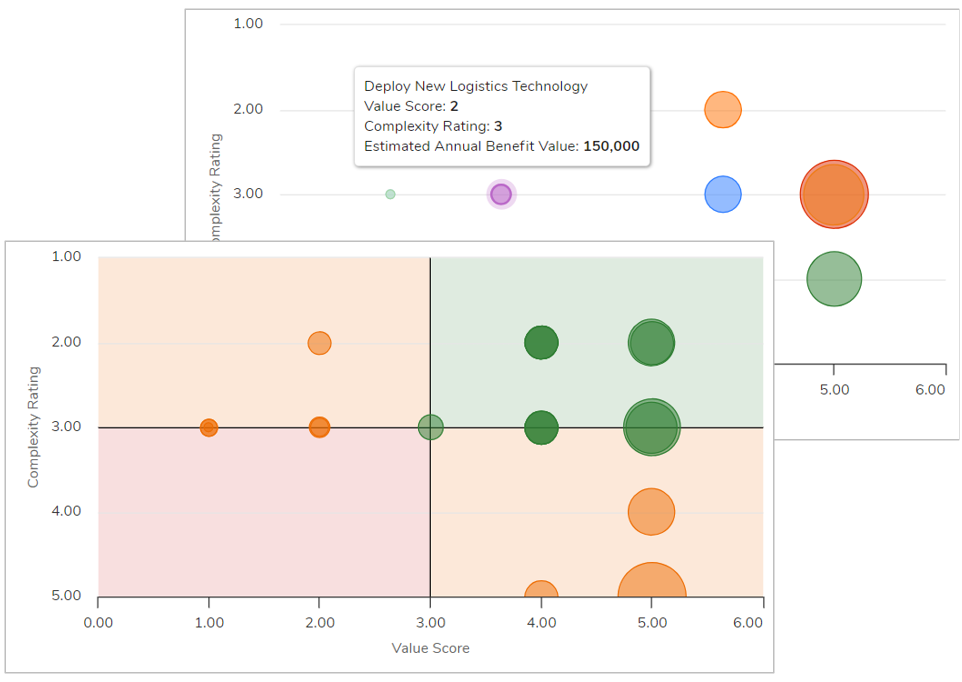
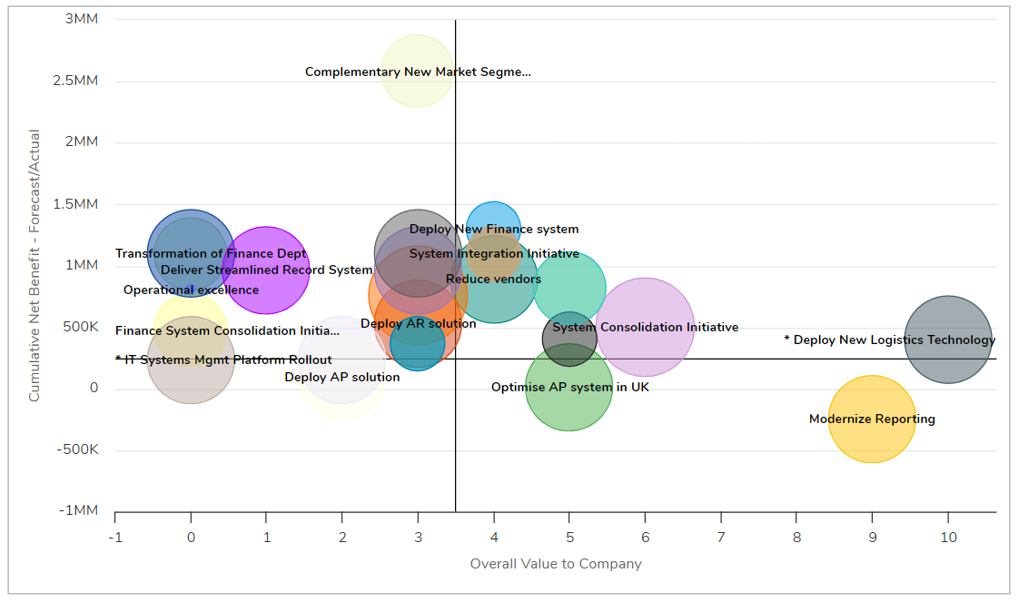
The Bubble Chart displays three dimensions of data where each bubble represents a data point. Each bubble’s position on the x and y axes represents two dimensions of data, while the size of the bubble represents the third dimension. Positive values will be displayed as colored circles, 0 values will be represented with a diamond, negative values are displayed as a hollow circle with the size based on the absolute value of the number.

When reviewing Bubble charts, you can:
- Hover over any bubble in the chart to view the values for that work item.
- Click on any bubble in the chart to open the preview pane for that work item.
- Export your chart as a PNG file by selecting the settings gear on the section and choosing the “Export” option.
Adding a Chart
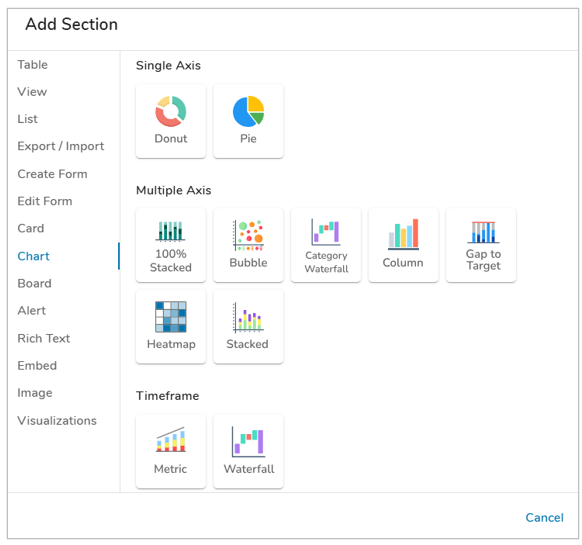
- On a layout in Design mode, open the Add Section dialog.
- Select the Chart option from the left panel.

- Choose the Bubble Chart option under the Multiple Axis category. The Chart will be added to the layout.
Configuring Bubble Chart Settings
After successfully creating a new Chart section, follow the steps below to fully configure the section. These options can be edited on an existing Chart section via the Settings dialog while in Configure mode on a layout.
Data
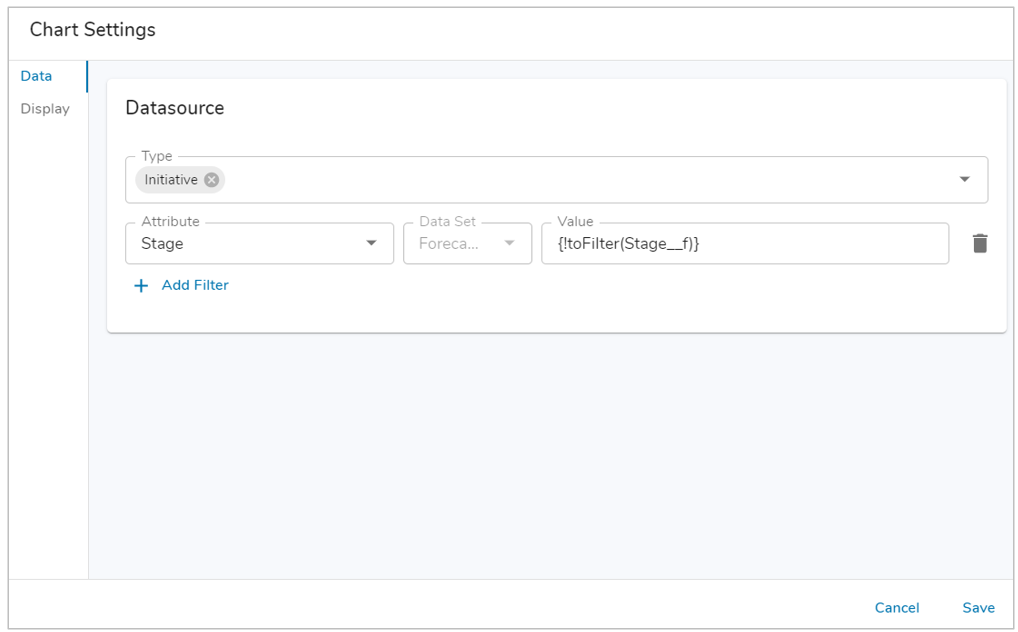
- Click on the Settings icon (gear) on the Section Controls of the Chart.
- Define the Datasource: the template(s) where the data is defined. In the Type field, open the drop-down menu to see all available templates. Select one or more templates to define the type.

- Optionally, locked Filters can be set when configuring a Chart section. These filters will apply to all content in the Chart and cannot be seen or edited by end users viewing the Chart. Page Filters can be referenced using the injected expression syntax: {!toFilter(API_Name__f)}. Refer to the Page Filtering article for more details on configuration.
- The Attribute drop down menu will show attributes from the template(s) type selected. Select an Attribute.
- If the Attribute has Data Sets enabled, define the Data Set. Otherwise, it will default to ‘Actual’.
- Enter a value into the Value field. Filtering syntax can be found here.
- Add another filter by clicking Add Filter.
- Remove a filter by clicking the trash icon next to the filter.
Display
On the Display tab, define the Values for each axis, format the values, define the colors displayed on the chart, and configure additional chart display options.
Follow the steps below to configure the Chart Display: 
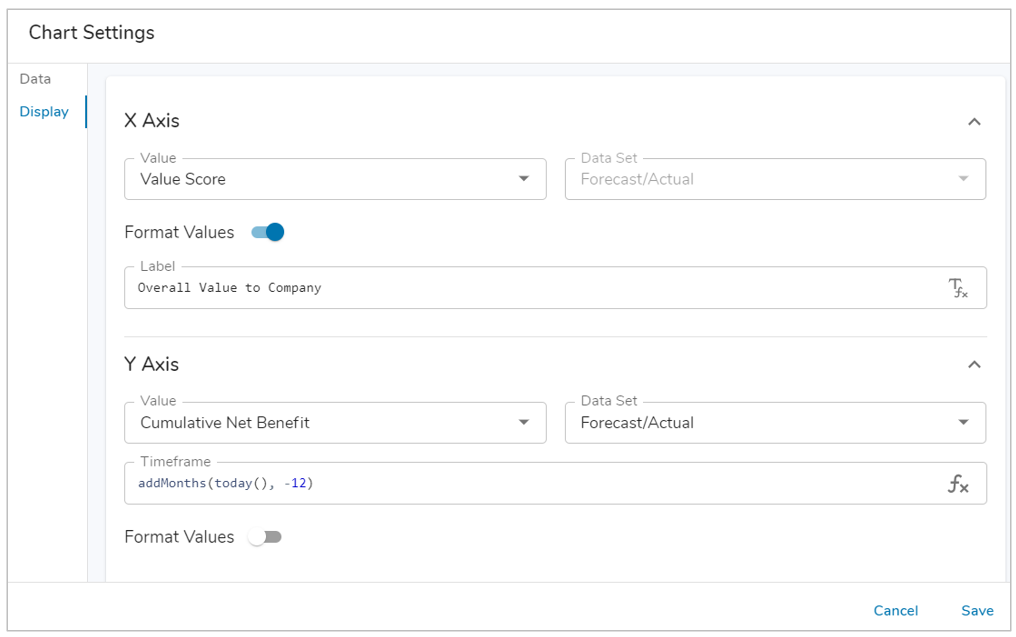
- Define the X-Axis Value by selecting an Attribute (Number, Name/Value Pick List, Name/Value/Icon Pick List) or Metric. If a Metric is select, select the data set and timeframe.
- Define the Y-Axis Value by selecting an Attribute (Number, Name/Value Pick List, Name/Value/Icon Pick List) or Metric. If a Metric is select, select the data set and timeframe.
- Define the Z-Axis Value by selecting an Attribute (Number, Name/Value Pick List, Name/Value/Icon Pick List) or Metric. If a Metric is select, select the data set and timeframe.
- Note: This Value will define the size of the bubbles displayed on the chart.
- (Optional) Enable the ‘Format Values’ toggle to modify the Labels for each Value. If left default, the Label will be the Value (Attribute/Metric) name.
- Scroll down and expand the Options accordion to define additional display settings for the chart.

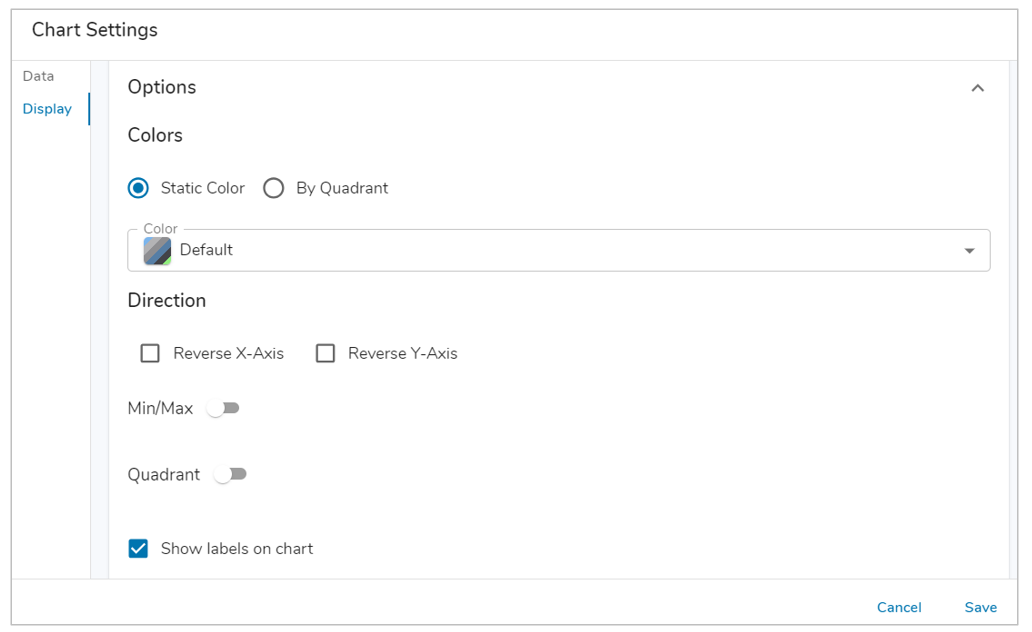
- Colors: define whether the colors displayed on the Chart will be Static or By Quadrant.
- Static Color: Choose a color from the drop-down menu that will be applied to all of the bubbles within the Chart. If ‘Default‘ is selected, the bubble colors will be derived from their respective work item’s color attribute.

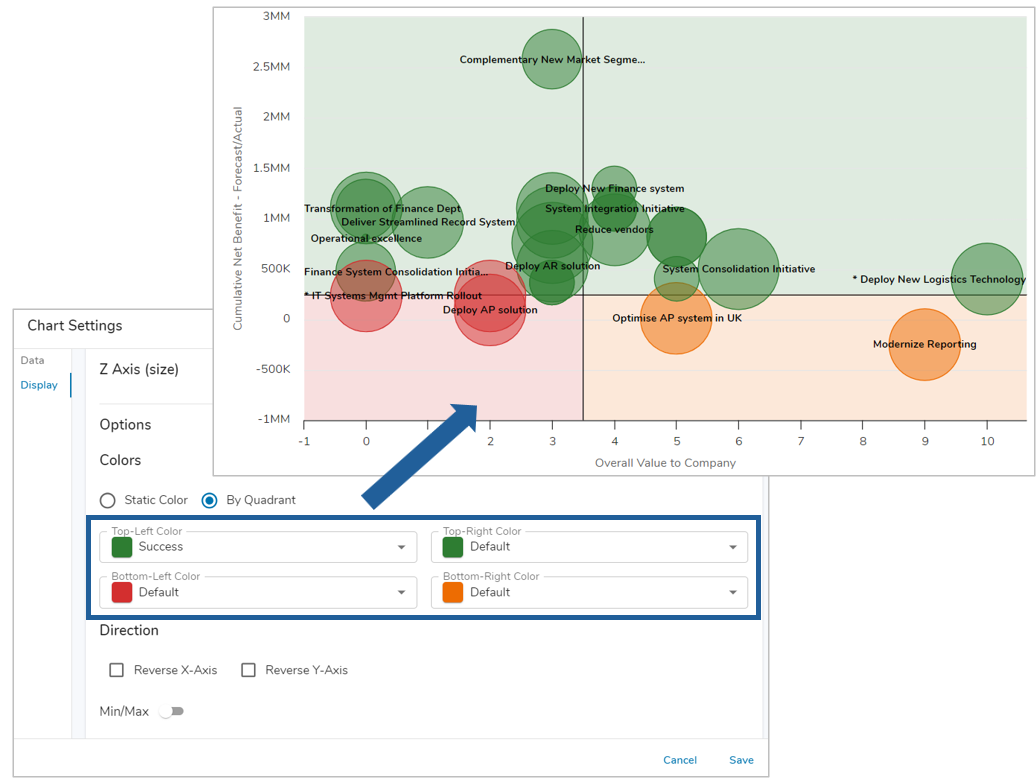
- By Quadrant: Define a color to be applied to each of the individual quadrants (Top-Left, Top-Right, Bottom-Left, Bottom-Right) and the bubbles that fall within them. Choose from Enterprise branding colors, Enterprise chart colors, or App colors. (See Quadrant setting below to define the quadrant lines.)

- Static Color: Choose a color from the drop-down menu that will be applied to all of the bubbles within the Chart. If ‘Default‘ is selected, the bubble colors will be derived from their respective work item’s color attribute.
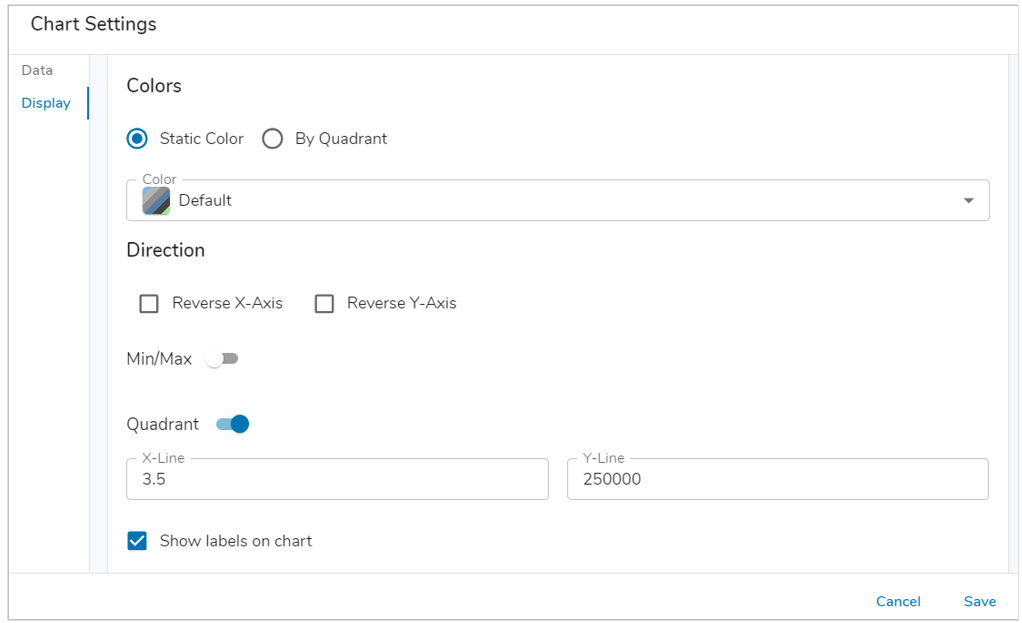
- Direction: allows you to reverse the X and/or Y axes. (e.g., rather than 0-10, an axis would show 10-0 from left-to-right.)
- Min/Max: manually set the range of the Bubble chart axes. Data outside of the range will not appear in the chart. If left disabled, the chart borders will dynamically adjust to the highest/lowest values present within the data.
- Quadrant: define X and/or Y lines that will display on the chart and create the quadrants.

- Define whether the chart labels are displayed at all times on the bubbles.
- Save.
