Overview
An Image section is used to display images on layouts. Image sections can either display a static image uploaded during configuration or dynamically display images uploaded to an Attachment attribute.
Adding an Image Section
- On a layout in Configure mode, open the Add Section dialog.
- Select the Image option from the left panel.
- Click on the type of image to display. Select a static image or an Attachment attribute that has been configured on the template. If no Attachment Attributes have been configured, then Static Image will be the only option available.

- The new Image section will appear on the layout.
Utilizing an Image Section
Static Images
- If a Static Image was chosen for the Image section, you will see the upload icon on the section while in Configure mode. Select this icon to open a File Explorer window to choose an image to upload.
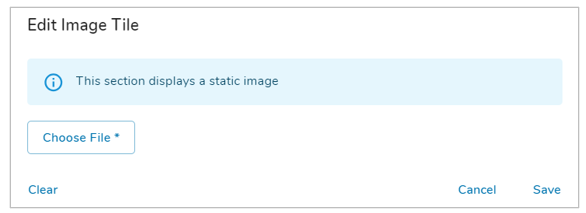
 This can also be done by selecting the settings gear on the Section Controls, which will open the Edit Image Tile dialog.
This can also be done by selecting the settings gear on the Section Controls, which will open the Edit Image Tile dialog.
- Note: In the Edit Image Tile dialog, selecting the ‘Clear’ option will clear out any existing image files. Additionally, the type of Image Section can be seen in the info field within this dialog.

- Note: In the Edit Image Tile dialog, selecting the ‘Clear’ option will clear out any existing image files. Additionally, the type of Image Section can be seen in the info field within this dialog.
- While in Configure mode, adjust the Image section’s size. Note: The image will auto-size and scale to fit the Image sections dimensions.
- Publish any changes made.
Dynamic Images from Attachments
Attachment Attributes can be used by Image Sections to display images uploaded via Attachment Attributes. Rather than displaying the same static image on all instances of a template, pointing to an Attachment Attribute allows the section to display a unique image on each instance. The Image Section will only display Attachments uploaded in common picture formats (PNG, JPEG, etc); it will not display other attachments like PDFs or documents.
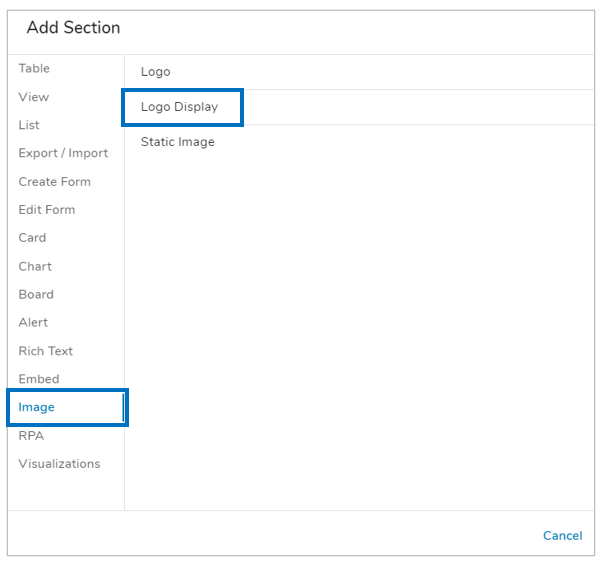
- On a Layout in Configure mode, open the Add Section dialog and select Image. You will see any Attachment Attributes represented in the list of available options in addition to the default Static Image.
- Select the intended Attachment Attribute name from the list. An Image section will be added to the Layout.

- Any image file that is entered into the specified Attachment Attribute will be displayed in the Image section. This Image section will auto-update anytime a new image file is entered into the Attachment Attribute.
Note: Changing the Image file within the Image section will update the Attachment Attribute to match.
